SPOILER ALERT!
How To Float 3 Div Side By Side Utilizing Css?
An electonic book is broken into separate Internet pages for each and every chapter. Every Internet page starts with a tiny table of contents that includes hyperlinks to all the chapters in the book.

The button is positioned suitable right after the text field so that it is clear to the user that the text field is exactly where to enter the search term. Labels are positioned prior to input fields given that the fields in some cases vary in length. Positioning them prior to makes it possible for the labels to line up. It also makes labels less difficult to locate with a screen magnifier due to the fact they are promptly prior to the field and also can be found in a vertical column (when the start of the fields line up vertically).
Only if the checkbox is chosen will the input be accepted and the transaction processed. The purpose of this method is to offer data through the text alternative that identifies the non-text content material as a CAPTCHA. search engine optimization machine learning involve asking the user to form in text that is presented in an obscured image or audio file. From the text option, the user can tell that the CAPTCHA demands finishing a process and what form of activity it is.
Your homepage has the most “authority” with search engines due to the fact additional sites hyperlink to your homepage than to your interior pages. what is the objective of using search engine optimization techniques flows down to deeper pages by way of your navigation. The navigation bar is a crucial location to indicate relevance to search engines.
As long as there are no processes that take precedence in the occasion queue for a press of that crucial, this is taken as a command to cease animation of moving or blinking content. The objective of this method is to guarantee that blinking content can be turned off utilizing user agent functions. User agents let customers to quit animation of content material in certain technologies.
All the Web pages in the internet site could include hyperlinks to all the other pages, and those sets of links satisfy Good results Criterion 3.2.three (Constant Navigation). A website has a number of style sheets with distinctive text size.
There is not adequate contrast among the text and the background, and the handwriting on the document is tricky to study. A hyperlink requires the user to an HTML version of the document. The most widespread way for customers to cease animation is to press the "escape" essential.
Most customers can speedily scan the content to locate info conveyed by working with colour differences. Users who cannot see colour can look or listen for text cues people utilizing Braille displays or other tactile interfaces can detect text cues by touch.
The objective of this approach is to combine color and semantic markup to convey information and facts. Most customers can quickly scan the content material to find information conveyed by applying color.

The button is positioned suitable right after the text field so that it is clear to the user that the text field is exactly where to enter the search term. Labels are positioned prior to input fields given that the fields in some cases vary in length. Positioning them prior to makes it possible for the labels to line up. It also makes labels less difficult to locate with a screen magnifier due to the fact they are promptly prior to the field and also can be found in a vertical column (when the start of the fields line up vertically).
Only if the checkbox is chosen will the input be accepted and the transaction processed. The purpose of this method is to offer data through the text alternative that identifies the non-text content material as a CAPTCHA. search engine optimization machine learning involve asking the user to form in text that is presented in an obscured image or audio file. From the text option, the user can tell that the CAPTCHA demands finishing a process and what form of activity it is.
Your homepage has the most “authority” with search engines due to the fact additional sites hyperlink to your homepage than to your interior pages. what is the objective of using search engine optimization techniques flows down to deeper pages by way of your navigation. The navigation bar is a crucial location to indicate relevance to search engines.
As long as there are no processes that take precedence in the occasion queue for a press of that crucial, this is taken as a command to cease animation of moving or blinking content. The objective of this method is to guarantee that blinking content can be turned off utilizing user agent functions. User agents let customers to quit animation of content material in certain technologies.
- Figure 4-9 shows the Education page on the internet web site of the Data Architecture Institute ().
- Links in the text lead to other pages in the website on various levels of the structure.
- For instance, an embedded hyperlink could be preceded or succeeded by text indicating that the linked material is on a unique web page or in a unique format.
All the Web pages in the internet site could include hyperlinks to all the other pages, and those sets of links satisfy Good results Criterion 3.2.three (Constant Navigation). A website has a number of style sheets with distinctive text size.
G84: Offering A Text Description When The User Provides Information That Is Not In The List Of Allowed Values
There is not adequate contrast among the text and the background, and the handwriting on the document is tricky to study. A hyperlink requires the user to an HTML version of the document. The most widespread way for customers to cease animation is to press the "escape" essential.
Most customers can speedily scan the content to locate info conveyed by working with colour differences. Users who cannot see colour can look or listen for text cues people utilizing Braille displays or other tactile interfaces can detect text cues by touch.
On-web page Link Title Attributes, Acronym & Abbr Tags
The objective of this approach is to combine color and semantic markup to convey information and facts. Most customers can quickly scan the content material to find information conveyed by applying color.
SPOILER ALERT!
The Difference Involving Organic And Paid Search Engine Final results
Webkit Css Parser
If the log-in is not successfully completed, then the form information is discarded by the server. A user has logged in to use a wiki and starts editing a web page. The time taken to total the edits exceeds the time allowed by the server for session inactivity.

When the user submits the edits, the user is notified that the session has timed out and is redirected to a login page. Net servers that call for user authentication frequently terminate the session just after a set period of time if there is no activity from the user. If the user is unable to input the data swiftly adequate and the session times out ahead of they submit, the server will demand re-authentication prior to proceeding.
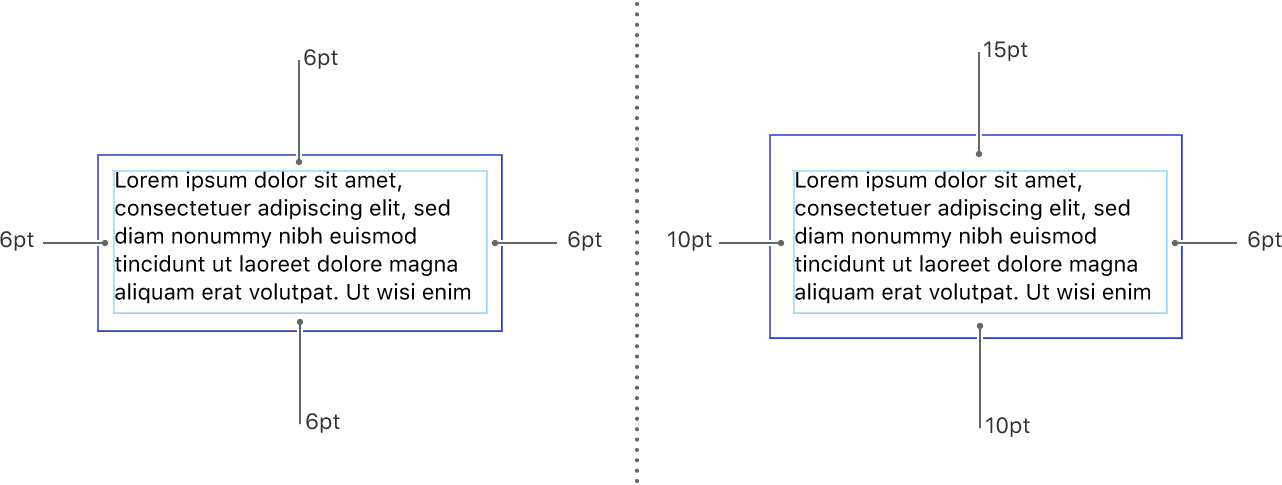
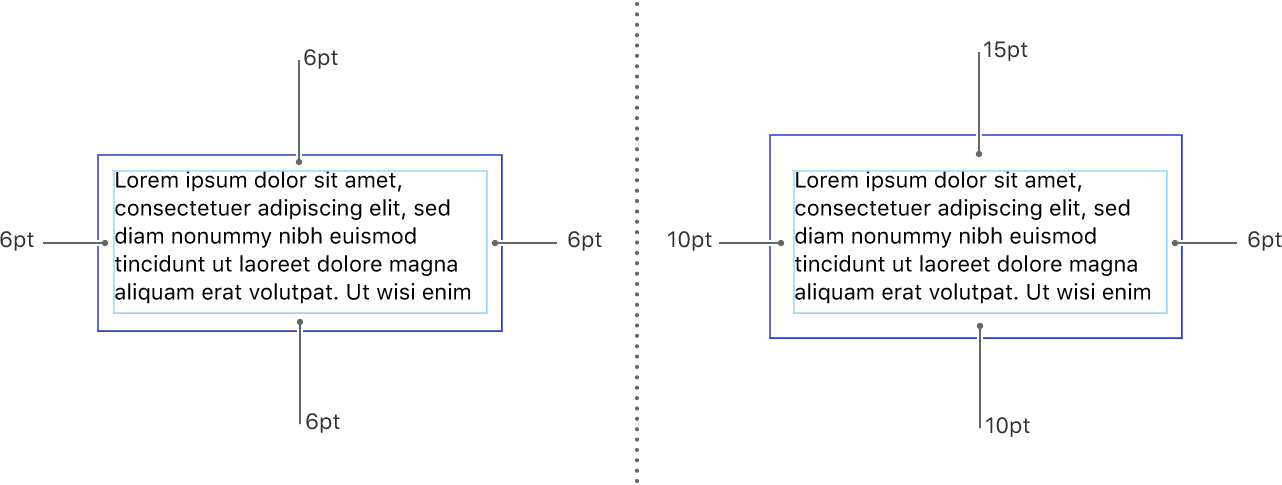
Nonetheless, the layout properties may perhaps offer a way to continue to display the content effectively. The block sizes may possibly be defined wide sufficient that the text does not overflow when resized by 200%. Text might wrap when it no longer fits inside the block, and the block could be tall adequate that all the text continues to fit in the block. The block may perhaps give scrollbars when the resized text no longer fits.
The default formatting for hyperlinks on a web page consists of presenting them both in a different color than the other text on the web page underlining them to make the links identifiable even with no color vision. A user had logged in to a secure shopping web-site and fills out some of the information on an order kind. For safety reasons, the session occasions out soon after 30 mintues, but the user does not submit the form until 45 minutes just after loading the web page. SEOAGENCY SEOHERO is informed of the time out and is prompted to log-in again. If the user logs in correctly, the order kind is presented to the user with all of the data previously entered and the user is able to overview their submission and submit the kind.
- Hi, I’m trying to comply with this tutorial but cannot locate various of the alternatives.
- If you generate a frustrating user experience by way of sloppy web site upkeep – expect that to be reflected in some way with a reduce good quality rating.
- Google Panda October 2014 went for e-commerce pages that have been optimised ‘the old way’ and are now classed as ‘thin content’.
A spell-checking resolution that supplies word suggestion(s) and a straightforward mechanism to pick a single and input it into the text input field provides significant help for these users and others. An interactive animation designed utilizing a Internet technologies that is not accessibility supported is displayed on a Web page. A hyperlink to a conforming alternate version of the animation is adjacent to the non-conforming content.
The Google Ads program functions best for everybody—advertisers, prospects, publishers, and Google—when the advertisements we show are relevant, closely matching what customers are searching for. The context of the person’s search - With the ad auction, context matters. The ad auction is how Google decides which ads to show and how they're positioned. Note that ad position is not necessarily the location of your ad on the search results web page. For example, an ad position of "1" does not necessarily mean that your ad is above the organic search results.
It is improved for all objects on a page to conform, but there are particular circumstances exactly where that could not be feasible. There may possibly be situations when an object or section of content material targets people with particular disabilities although these similar attributes make it inaccessible for somebody else. There could also be other reasons not to have a conforming object on the Web web page.
How To Float SEOHERO SEO AGENCY By Side Applying Css?
Customers with cognitive disabilities can narrow the column to a width that tends to make it less complicated to study. This approach assists avoid circumstances where horizontal scrolling may possibly occur. Several men and women with cognitive disabilities and low vision customers who do not use assistive technologies have a wonderful deal of difficulty with blocks of text that need horizontal scrolling. It includes not interfering with the reflow of text if the window is narrowed.
SPOILER ALERT!
Relative Position In Math
Webkit Css Parser
To prep for this, build the numerous versions of the image you need to have, and name them based on their width (eg a 1280px wide image need to be image-name-1280.jpg). Awesome report, I definitely necessary it to know the challenges and options as BG pictures are incredibly prevalent.

Figuring out if you are dealing with a boxed or full-width layout is a ought to, in order to get the background image sizes suitable. Complete width background + content – There are a couple of sites that are constructed with both the content and the background spanning the whole width of the page.
If you’ve made use of our templates, you might have noticed that in most circumstances we use the Cover image size. SEOAGENCY SEOHERO is because it makes confident the image is displayed in the correct size, with no scaling it too considerably. If you set the image size to Cover, then the background image will be scaled to match the width of the section devoid of losing its proportions. If the size of the image is 1,000 pixels, and the section is only 800 pixels wide, then the image will be cropped to show only 800 pixels on the screen (the top rated left area by default).
- Figure four-16 shows the additional-internet site navigation identified on the major left of several Google.com web pages, so users can move from item to product quickly.
- Toolboxes could include things like links to content material or navigation pages, but often they link to functional pages.
- From the residence web page, for instance, a toolbar may possibly hyperlink to a search feature, make contact with type, and on the web shop.
- For this explanation, transitions from this variety of navigation could be excellent, even dramatic.
But, I’m likely going to just hack this for now and move on. I may be wrong and missed an obvious setting, but I’ve spent a couple of hours on this currently. This is with Astra Pro, Elementor Pro, and HappyAddOns. I’ve been possessing problems with the background image showing on the live side.
To display the column background image, you have to have to add a widget to the column. Widgets have a default height, so they make the section background visible.
On-page Link Title Attributes, Acronym & Abbr Tags
You have to have to use the prime, bottom, left, and ideal properties, which we'll explain in the subsequent section. Static positioning is the default that every single element gets — it just implies "place the element into its typical position in the document layout flow — practically nothing specific to see right here." The complete concept of positioning is to allow us to override the simple document flow behavior described above, to make intriguing effects. What if you want to slightly alter the position of some boxes inside a layout from their default layout flow position, to give a slightly quirky, distressed really feel?
The Google Search Engine
Complete width background – The other type of internet site layout, which has grow to be extremely trendy in the final few years, contains a grid with full width pictures, with boxed content. In case the section content material height exceeds the section size, Elementor will show the complete content, and the section will get an increase in height.
What domain names and search engine optimization see in templates and in theme demo content are usually experienced background pictures, taken from either no cost sources like Unsplash or paid ones like Shutterstock. Set a background with no focal point, and then add an image widget on leading of it and place it at an adaptive position. This way, if the focal point gets reduce on mobile, the background image can still portray the encounter and the atmosphere you want the user to get. Dealing with an image background that involves a single focal point is somewhat complex due to the fact you want the image to be positioned appropriately across all screens and devices.
Employing absolute positioning to repair points relative to the window is a terrible idea. Making use of it to repair relative to other components on the other hand can be perfectly fine.
The specs lists all of the instances that build a new stacking context. As other folks have stated, this contains explicitly positioned elements and will soon incorporate elements that are not totally opaque. In quite a few conditions you may possibly want to position a single image on top rated of another image. There are lots of strategies to attain this using HTML and CSS.
Adding the z-index for the element by way of jQuery, gives the element diverse stacking context, and as a result it tends to function. I do not recommend this, but attempt to maintain the html and css in a such order that all components are predictable. I did one option where I made use of jQuery to modify the elements css, and gave it the z-index only when I necessary the element to be on leading.

Your landing pages can then be shared on social web pages, and get your business enterprise extra leads (and even sales). The extra assortment of landing pages you have, the far more social posts and updates your team can generate for them. The extra social hyperlinks you share, the more visitors you’ll drive to your landing pages. The far more traffic your pages get, the additional conversions you get for future sales. Cedric Dugas, if you feel absolute positioning is only for putting components at fixed areas on a internet web page, then who is the newbie?
What domain names and search engine optimization see in templates and in theme demo content are usually experienced background pictures, taken from either no cost sources like Unsplash or paid ones like Shutterstock. Set a background with no focal point, and then add an image widget on leading of it and place it at an adaptive position. This way, if the focal point gets reduce on mobile, the background image can still portray the encounter and the atmosphere you want the user to get. Dealing with an image background that involves a single focal point is somewhat complex due to the fact you want the image to be positioned appropriately across all screens and devices.
Employing absolute positioning to repair points relative to the window is a terrible idea. Making use of it to repair relative to other components on the other hand can be perfectly fine.
The specs lists all of the instances that build a new stacking context. As other folks have stated, this contains explicitly positioned elements and will soon incorporate elements that are not totally opaque. In quite a few conditions you may possibly want to position a single image on top rated of another image. There are lots of strategies to attain this using HTML and CSS.
G84: Giving A Text Description When The User Supplies Data That Is Not In The List Of Permitted Values
- The objective of this approach is to support users with cognitive disabilities, blindness and vision loss to comprehend what will come about when they interact with a function on a Net page.
- Customers need to not have to click on items just to discover out what they are.
- The navigation area must also reveal the most essential content of the website so that customers have a superior sense of what is there by looking at the top-level categories.
- The navigation bar seems on all Net pages within a collection of Web pages.
Adding the z-index for the element by way of jQuery, gives the element diverse stacking context, and as a result it tends to function. I do not recommend this, but attempt to maintain the html and css in a such order that all components are predictable. I did one option where I made use of jQuery to modify the elements css, and gave it the z-index only when I necessary the element to be on leading.

Your landing pages can then be shared on social web pages, and get your business enterprise extra leads (and even sales). The extra assortment of landing pages you have, the far more social posts and updates your team can generate for them. The extra social hyperlinks you share, the more visitors you’ll drive to your landing pages. The far more traffic your pages get, the additional conversions you get for future sales. Cedric Dugas, if you feel absolute positioning is only for putting components at fixed areas on a internet web page, then who is the newbie?
